レスポンシブwebデザイン32013年4月19日 | レスポンシブwebデザイン
引き続きレスポンシブwebデザインのメリット
今回はそのメリットとデメリットを考えてみます。
【運営コストにおけるメリット】
マルチデバイスに対応する方法としてざっくりと2つの手法があると前回書きました。
一つ目はPCサイトと別にスマホ専用サイトを作り、ホームページにアクセスした端末を判別し表示を振り分けるという方法です。 これはフィーチャーフォン(いわゆるガラケー)の時代から使われてきたメジャーな手法です。
この場合PC用ページに追加・修正・更新等が行われた場合、スマホ用のぺージも連動してやる必要があります。 パソコン用サイトだけの時に比べて運営コストが倍になります。
(自動で連動する仕組みを作ればその限りではありませんが)
対して二つ目のレスポンシブwebデザイン。 これはhtmlファイルは一つで
ディスプレイサイズに応じcssを切り替える事によりレイアウトを変える技術です。
前者はPC用サイトとは別にスマホサイトのページを用意してやる必要がありますが、
レスポンシブwebデザインではhtmlは一つです。 運営コストもパソコンサイト一つ分で済みというメリットがあります。
メリットがそのままデメリットとなる場合もあります。
大きな変更を加える時には、全てのデバイスのレイアウトに影響が出るためかなり大変。つまりレスポンシブwebデザインは自由度が少ない。
ワンソースであることはメリットでもありデメリットでもあると言えます。
つまりレスポンシブwebデザインは全然万能ではありません。
導入する際にはよく考える必要があります。
次回は SEO的なメリット・デメリットについて に続きます
個別ページへ >>
レスポンシブwebデザイン22013年4月14日 | レスポンシブwebデザイン
続きでレスポンシブwebデザインについて
ホームページを閲覧するデバイスの種類が近年急速に増えています。特に注意すべきはスマートフォンからの閲覧が増加しているということです。
訪問者はまったく異なるサイズのディスプレイから同一のホームページを閲覧していることになります。
スマホの小さなディスプレイとパソコンの大きなディスプレイで見た時に同じホームページで良いはずはありません。
そこでディスプレイサイズによってデザインを変えてやる必要が出てきます。
様々な方法が考案されており、大きく2つの方法があります。
まず一つ目はユーザーエージェントを判定して表示を分けるという方法です。
iPhoneやAndroid端末からの閲覧であればスマホサイトを、パソコンからの閲覧であればパソコン用サイトを表示させます。
現在もっともメジャーな方法ですが、端末が今後さらに増加してきた時に対応しきることはなかなか難しい。
そこで現在主流となりつつあるのが2つ目の方法、レスポンシブwebデザインです。
これは「ディスプレイサイズによってホームページの表示を変える」という方法です。端末の種類などは関係ありません。
初めてこのレスポンシブwebデザインによって作られたホームページを見たときには感動しました。
ブラウザの横サイズによってPC用、タブレット用、スマホ用のホームページに自動で切り替わるのです。
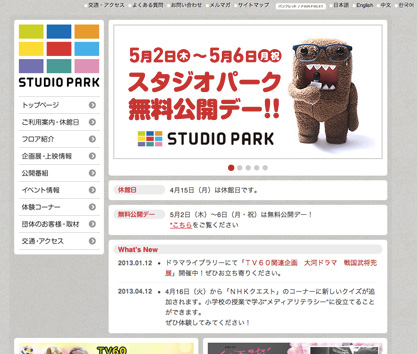
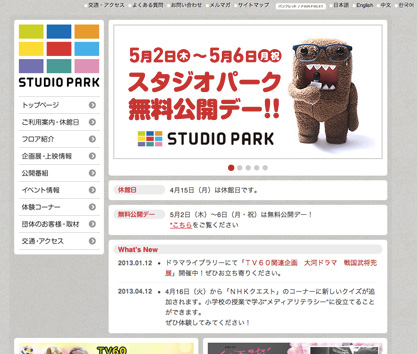
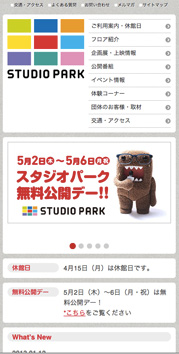
以下URLはNHKスタジオパークのホームページです。 ブラウザの横サイズを変えて見て下さい。
http://www.nhk.or.jp/studiopark/
【パソコン用レイアウト】

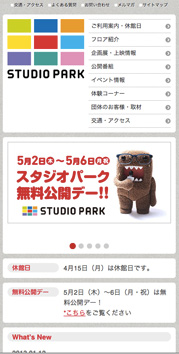
【タブレット用レイアウト】

【スマホ用レイアウト】

横サイズによって自動でレイアウトがあるポイントで切り替わるのが分かると思います。
レスポンシブなwebデザインのイメージがお分かり頂けたでしょうか!
近年、この技術を取り入れたホームページがとても増えてきました。
それでは今日はこの辺で!
次はレスポンシブwebデザインのメリットとデメリットを見て行きます。。
個別ページへ >>
レスポンシブwebデザイン2013年4月13日 | レスポンシブwebデザイン
かれこれホームページ制作やデザインの仕事をして10年近い。
その間、制作技術面で大きな変換期を何度か経験した。
2000年頃、ホームページはtableタグによって組まれていた。テーブルタグによってレイアウトを組む半ば無理矢理なコーディング方法だったためCSSという技術が使われ始めた。
その頃から”デザインとコンテンツを分けるべき” という考え方が主流となった。
テキストサイズや色などのデザイン要素はCSSで設定しましょうという事になり、その後レイアウトも全てCSSで設定する”フルスタイルシート”という言葉がよく使われ始めた。 当時はフルスタイルシートコーディング出来る方募集という求人をよく見たものです。 今では当たり前の事だけれど。
その他にもウェブのトレンドはその時代によって変わって行く。
YouTubeが登場する2004年以前はAdobeFlashの最盛期だった。
ゴルゴ13やドラえもんなどのパロディー動画あり、フラッシュおもしろ動画ありで、朝まで楽しんでいた事もあったな。
ウェブサイトをフラッシュで構築するフルフラッシュサイトなんてのもあったな。あぁ、当時Flashは熱かったですね!懐かしい!
ムーバブルタイプでウェブサイトをCMS化するのが流行った時期などもありましたね。。
そして現在はモバイルの時代。 ホームページをパソコンから見るのが従来のスタイルが大きく変わり、電車の中や外出先でスマートフォンからホームページを閲覧する方も多くなりました。
弊社で管理させて頂いているお客様のホームページでもスマホからのアクセスが50%近くになるものもあります。
じつに半分以上もの訪問者がパソコンからでなくスマートフォンからアクセスしている事になります。
これは恐ろしいことです。
なぜならスマートフォンからパソコン用ホームページを閲覧した場合、文字が小さく拡大しなくてはとても読めません。
訪問者は余程興味のあるホームページでなければ、せっかく訪問してくれてもすぐ立ち去ってしまいます。
現在、スマートフォンや小型タブレットといった様々なデバイスでも読みやすいホームページが今後とても重要になるのは容易に想像できます。 様々な技術が開発されている中で、レスポンシブwebデザインと呼ばれる技術を紹介します。
続きは次回。。
個別ページへ >>
ホームページをリニューアルしたらページビューが改善、引き合いが増えた2013年4月12日 | ホームページ関連

株式会社ダイレクトコミュニケーション様のホームページをリニューアルしました。
こちらは気軽に参加出来るプレゼンやディベート、話し方のセミナーを開いていらっしゃる会社さんです。
この会社の開く講座は、他の多くのセミナーと違いマッチョで自己啓発的な雰囲気が全くありません。
気楽に参加出来て、暖かい人間関係を作る事が出来る。そんなコンセプトで運営されているからです。
講師の方々は心理学、ビジネス系の専門教育を受けており、プレゼンやディベート、ビジネス系の内容もしっかりとしています。
デザインは従来の自己啓発を思わせるシャープなデザインから、ポップで親しみやすいものへ大幅に変更しました。
アースカラーをメインに暖かみを感じるイラストを多く使い、悩みを抱えた方が参加しやすいようパーツ一つ一つにも配慮しました。 例えば直線を使わない、丸は声円をつかわずいびつな処理を施しています。
講師の方と何度もやり取りを行いました。
性別や年齢などターゲットの洗い出し、目的やキャッチコピーまであらゆる観点から検討を行い、
よりふさわしいデザインへ近づけました。
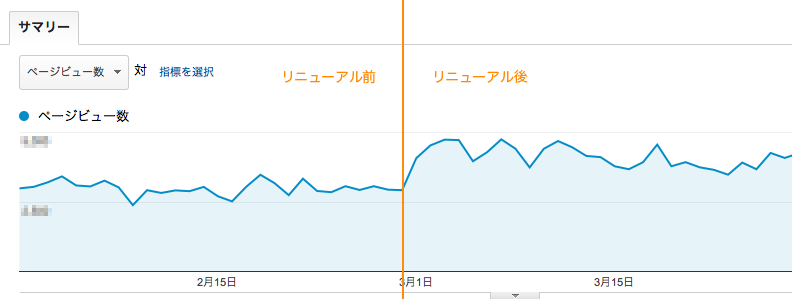
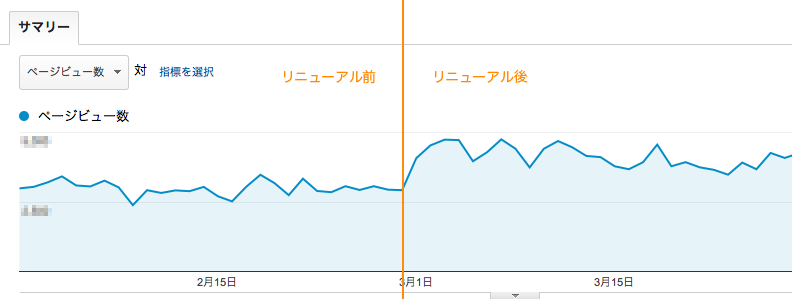
結果、リニューアル前のリニューアル後のグラフを見てみるとページビューが増えています!
その他の指標を見ても訪問者は以前より熱心にページを見てくれているようになりました。
デザインの重要性が良く分かりました。

個別ページへ >>