CMSにワードプレスを使うのは好きではない2014年9月17日 | 未分類
ホームページとはHTMLファイルの集合です。
私の私的な考えですが、ホームページはCMSなど何も入れない、昔ながらのプレーンな状態が一番良いという哲学がございます。
運用を考えCMSを入れるのはやむを得ないのですがWordpressをCMS として利用するのは好きではありません。
サーバーやデータベースをチューニングしないままだと表示がやたら重たくなる。
細部が分からないシステムは使わない。 壊れた時に直せない。 Wordpressはよく画面が真っ白になったりする。
高機能なウェブサービスなどを作るというなら分かります。
しかし中小企業のそれも大した更新個所も無いのにサイト丸ごとWordpressで実装とか馬鹿げてる。
個別ページへ >>
【CSS】運用に適したコーディングと作って終わりのコーディング2014年9月17日 | 未分類
仕事で出会ったある方のcssを見て、コーディングのやり方が良くないと思ったのでメモ。
その方は”サイトを作るだけ”の仕事をしてはいるが、運用やメンテナンスを考慮していないようだ。
おそらくきちんとホームページを運用したことは無いのかもしれないと思った。
もちろんコーディングの方法は、どれが正しくこれが間違いとういのは無く個人の自由ですが
やり方によって機能性と効率の面で大きな差が出ます。 良いコーディグの条件は、私的には
①デザインの変更や追加があった場合、柔軟に対応できること
②素早くコーディングできること
これが満たされれば良いと考えています。
その人のCSSの記述法があまりよろしくないと思ったのでメモ。
どのような記述をしていたかというと、クラス名やID名にサイト特有の固有名詞を使うのが構わないのだが
固有名詞のクラス名やID名を辿ってスタイルを指定していた。
例えば会社情報、スタッフのコメント、メッセージというボックスがあった場合に、以下のように全ての固有のdivに対してスタイルを適用していた。
div#companyinfo ,
div#staffcomment ,
div#message {
width: 300px;
border: 1px solid #ccc;
}
この作り、誰がどう見ても良くありません。
サイトの規模が大きくなれば膨大な行数になりますし、何より変更が非常に大変です。
おそらくこのスタイルを書いた方は、比較的小規模のサイトを”作るだけ”の仕事をしてきたのだと思います。
ウェブサイトは一度作成して終わりではなく、レイアウトを変更やコンテンツの追加が発生するものです。
またそのようにして運用していないウェブサイトは生きているウェブサイトとは言えないでしょう。
上記のようにクラス名やID名のサイト特有の固有名詞を辿ってスタイルを指定する方法だと
ウェブサイトの仕様変更に耐えられなくなりどこかで破綻します。
私はCSSは基本的にオブジェクト指向で作るのが基本だと考えいます。
id=”company” とすることは後々jsで要素を操作したりスクレイピングする際に便利なので構いませんが
個別ページへ >>
こらからWebデザイナーを目指す人がAdobeイラストレーターを学ぶ方法2014年5月3日 | 未分類
こらからWebデザイナーを目指す人がAdobeイラストレーターを学ぶ方法
様々な用途目的に利用できるイラストレーター。
機能の多さや,ベジェ曲線の扱いに苦労された方は多いのではないでしょうか?
Adobeイラストレーターの習得に挫折した人はベジェ曲線で挫折したという方が多いようです。
しかしあなたがもしこれからWebデザイナーを目指して勉強しているならば、ベジェ曲線を駆使してイラストを描いたり、グラデーションメッシュでリアルオブジェクトを描くような事はほとんどありません。
ほぼ使わないベジェ曲線で挫折してやめてしまうのはあまりに勿体ないです。
それよりもボタンやバナーなどホームページの素材となるパーツを作れるようになれば事足ります。
そのためにセンスは必要ありません。センスよりも正確に作れる事が大事です。
Illustratorには様々な機能がありますが全てを覚える必要はありません。
少しの機能しか知らなくても工夫次第でかなりの形を作れます。
どんな技術を学ぶにしてもその根幹となるスキルが何であるかを見極めることです。
基礎があれば応用が効きます。
今回はWebデザイナーに必要なIllustratorのスキルの基礎を手っ取り早く学ぶちょっと変わったアプローチを紹介します。
数学の作図問題でIllustratorの基礎を学べる!?
今回紹介するのはボタンの作り方などよりもさらに基礎、基礎中の基礎です。
例えばあなたが角丸短形を作っているとしましょう。
ふと、外側に1ピクセルの枠を付けたくなったらどうしますか?
あるいは大きさをもとのちょうど3分の1にしたい時は?
今回使う機能は、スマートガイドと直線ツール、円ツールなど最小限の機能を使い、数学の作図を思い出しながら様々な形を作ってみましょう。
垂直二等分線。
線分の三等分。
内接円。
外接円。
五角形を描く
いががだったしょうか。
これでどんな形も正確に描く自身がついたのではないでしょうか?
個別ページへ >>
iPad miniでプログラム言語を勉強する2014年5月2日 | 未分類
先日、iPad miniを購入しました。
映画をみるわけではなく電子書籍も読みません。
やることはただ一つ、プログラミングの勉強のためです。
僕は1度つかった関数や気づいたことをメモ帳に入れて保存しています。
それを電車の中や暇な時間に読み復習するのです。
あとは色々なサイトのコードを読んだり、不明点が出てくればネットで調べものもできて良いかな、と思ったのが購入した主な理由です。
あとは電車の中でブログが書ける。
ノートパソコンも持ち歩いているのですが、ブログを書きたいタイミングでパソコンを開ける環境にいるとは限りません。 というかパソコン開けない場所にいる時ほど調べものしたくなる!
まだどうなるかわかりませんが、勉強やブログの更新がはかどればいいなあ
個別ページへ >>
僕が僕であるためにブログ書かなければならない 文章を書くチカラとSEO2014年5月2日 | 未分類
ホームページはアクセスを稼いでナンボです。
アクセスを集めるための対策としてSEOというものがあります。
検索エンジンに狙い対策とキーワードを認識させるためのホームページ内のコンテンツの最適化であったり、外部対策と被リンク対策などがなされてきました。
しかしそうした対策は検索エンジンのアルゴリズムをもとに行われたため、人間がみた時にとても不自然で、場合によってはスバムまがいのことがまかり通ってきました。
傾向を危惧したGoogleは近年、そうしたスパム的なSEO対策を行ったホームページに対して警告したりペナルティを課すようになったのです。
今まで上位表示を維持していたサイトが圏外に落ちたり、大幅に順位が落ちるといった状況が頻繁に発生しました。
こうなって困ったのがSEO業者です。スパムまがいのSEO対策でお客様のホームページを上位表示を約束していたの当然です
多くの業者は、信頼を失いペナルティー解除に追われ中には夜逃げをする業者もありました。
SEOをとりまく状況はここにきて一変したのです。
これからのアクセス対策は真に魅力あるコンテンツをコツコツと作り、訪問者に価値を与える事、そのためには文章を書くこと。
これが今とても求められています。
ノウハウを持った会社のホームページならばお役立ちコラムなどを定期的に執筆する。 などを訪問者の事を考えたホームページが高く評価されるようになったのです。
訪問者に役立つコンテンツには色々あるでしょうが、まずは文章を書くことが良いでしょう。
魅了的な文章を書くことは今後のホームページ制作の一つの重要な方向性でしょう
ホームページ業界では今、文章が書ける人が求められています。
私も作文はとても苦手ですが練習のため何か書くようにしています。
個別ページへ >>
ホームページの目的を考えるのは楽しい2013年5月10日 | 未分類
港区芝公園のフレンチレストラン、LeGazon(ル・ガゾン)様のホームページを制作させて頂いています。

オーナーの村上シェフはフランスと日本の数十カ所のレストランで修行した経緯を持つ本格派です。 クラシックな煮込みを得意としています
それぞれのレストランの味の良いとこどりをしたメニューを提供しているとのこと。
私自身なんどか行った事があり、特に豚肩ロースのビール煮込みにはやられました。
美味過ぎます。。!
(こちらはビールの残りを使って作るそうで行けば必ず食べれるメニューではないそうです。)
さて、ルガゾン様のホームページをどう作るか?考えています。
ターゲットは誰か?
昼はOL,夜は社長さんなど 昼はランチメニューアリ、夜は基本コース料理です。
高級感を出しつつも、可愛さをアクセントで入れたい。 お店には豚の人形が多く置かれています。 豚料理に力を入れているのか訪ねるとそうではないとのこと。 お客さんが置いてってくれたり色々でなぜか豚の人形が増えていったそうです。 そういったそのお店特有の事情のようなものをホームページに取り入れて行こうと考えています。
スマートフォン対応
飲食業界の場合特にスマートフォン対応のホームページは重要となります。
机に座ってデスクトップパソコンから飲食店を検索することはあまり無いでしょう。
外出先で近くにフレンチがあるかスマートフォンで探す、というシチュエーションの方がはるかに多いのです。
写真は綺麗に
今回フォトグラファーに来て頂き店内とメニュー数点を撮影しました。

お店の雰囲気を伝えるのに写真は最適です。
日々の更新
オーナーの村上シェフの日記を設置する予定です。
個人経営の店ですので、今日はこんな魚が入った、とかこの季節はこんな野菜がおススメだといった情報を発信したい お客さんが読むのを楽しみにしてくれるような内容を希望。
今日の魚
お店では築地市場で仕入れた日替わりの新鮮な野菜を出しています。
今日はどんな魚が食べれるのだろう、とホームページでお知らせします。
内容はオーナー自ら更新できるシステムを考え中です。
、、と長くなりましたが、ホームページの目的を考える段階は私に取って至福の時です〜!
楽しくて仕方がないです。。
個別ページへ >>
サイト制作実績を追加しました2012年10月28日 | 未分類

玉田工業株式会社さんの英訳版サイトを制作させて頂きました。
今回はデザイン、コーディングに加え、サイトの英訳を担当させて頂きました。
個別ページへ >>
phpMyAdminの文字化け対策まとめ2012年10月25日 | 未分類
システム構築でMySQLを使用するケースが多いのですが、管理ツールphpMyAdminが文字化けて困っていませんか。
phpMyAdminが文字化けないよう対策とチェック項目をまとめます。
【 チェック項目① データベースの文字コード 】
まずデータベースの文字コードを指定しているかしチェックしてください。
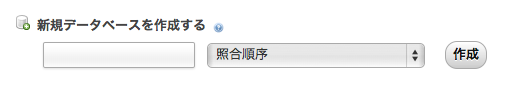
データベースを作成時に「照合順序」という項目がありますので、そこで文字コードを指定してやります。

注意点は、テーブルにも文字コードを指定してあげることです。
データベース自体の文字コードと各テーブルの文字コードの両方を指定するようにします。
自分はデータベース、各テーブル共に ”utf8_general_ci” に設定しています。
【 チェック項目② mysql.cnf の設定 】
さくらVPSなどの管理者権限のあるサーバーを使用しているなら、mysqlの設定ファイル mysql.cnf に
skip-character-set-client-handshake
という記述を追加することで文字化けが解消されます。
[mysqld]
character-set-server=utf8
skip-character-set-client-handshake
【 チェック項目③ プログラムのソースに一行追加する 】
共用レンタルサーバーなどでmy.cnfをいじれない場合は、プログラムのソースコードに
mysql_set_charset(“utf8″);
という一行を追加記述します。
mysql_set_charset("utf8");
私の環境では上記のチェック項目を見直すことでphpMyAdminが文字化けが解消されました。
是非試してみて下さい。
個別ページへ >>