Macbook air の無線LAN設定を修正2012年8月29日 | Tips
無線LANルーターを既に使っていた「Buffalo」のAirStation からメーカー変更し「Logitec」にしました。
長年使用していたバッファローが壊れてしまい、引き続き同じ物をと思っていたのですが、ビックカメラ店員の方がやたらLogitecを勧めてきました。
同じ性能でも、バッファローに比べロジテックは値段が2/3くらい。 何が違うのか聞くと単純にブランド価値の違いだそうです。
早速、家に帰り、設置してみる。
ロジテックのルーターには Logitecuser と Logitecgameuser という2種類あり、
今自宅でメインで使用しているコンピュータであるMacbook Air では毎回 ゲーム機用であるはずの Logitecgameuser の方に接続されてしまうのです。
毎回毎回スリープから解除する度に手動で接続設定をするのは面倒臭すぎます。
そこで色々調べてみるとありました。解決策。
【Mac OS X 10.4.8: AirMac が再起動後またはスリープ状態からの解除後に既存のネットワークに自動接続しない】
http://support.apple.com/kb/TS1819?viewlocale=ja_JP
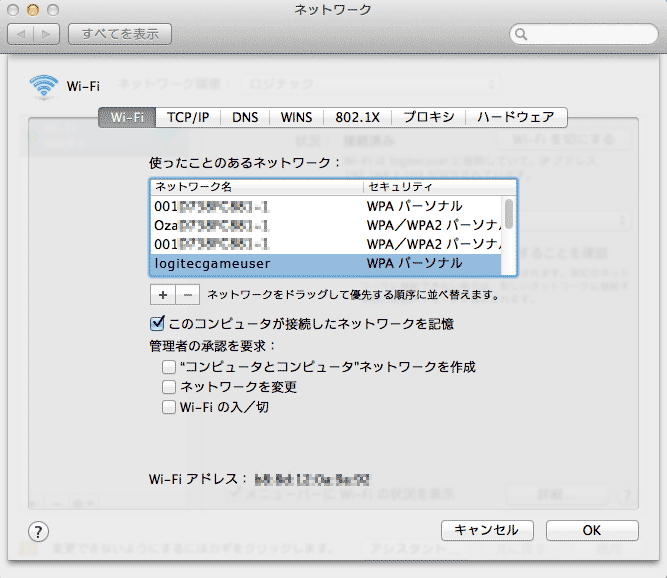
まず、 システム環境設定 > ネットワーク とたどると右下の方に詳細というボタンがあるのでクリック。
すると以下のような画面が出てきます。 logitecgameuserを選択し、+ーのボタンがあるのでーをクリックで削除してしまいましょう。
以上で次回からlogitecgameuserに繋がる事は無くなり、毎回きちんとlogitecuserで接続出来るようになりました。
個別ページへ >>
エゴグラムによる性格診断プログラム2012年8月23日 | 心理学
性格診断の有名な手法にエゴグラム(またはエコグラム)というものがあります。
少し前お仕事でエゴグラム性格診断プログラムを制作させて頂き、その際に少しエゴグラムについて勉強させて頂きました。
エゴグラムでは人の心を 親の心、大人の心、子供の心 の3つに大きく分けます。
例えば、あなたが部下を指導している時、あなたの中の親の心が働いているでしょう。
これはとてもざっくりした例ですが、様々なシチュエーションによって親の心や子供の心が顔を出すわけです。
面白いのは人によって、この親の心や大人の心、子供の心のブレンドされている割合が異なるということです。
では、あなたの心にはどの程度の割合で、親の心、子供の心、大人の心 があるのでしょうか。
親の心はさらに、厳しく子供を指導している時の親の心と、優しく子供を応援している時の親の心 の2つに分類されます。
子供の心も同様に、自由に遊び回る子供の心 と 従順に大人に従う子供の心 の2つに分類されます。
大人の心は、そのままです。Aで表します。
上記を まとめますと、
①支配的な親の心:CP(Critical Parent またはControlling Parent)
②養育的な親の心:NP (Nurturing Parent)
③論理的の大人の心:A (Adult)
④自由な子供の心:FC(Free Child)
⑤従順な子供の心 : AC (Adapted Child)
の5つがエゴグラムの基本要素となるので片隅に覚えておいてください。
さっそくワタクシのエゴグラムを見てみますと、結果は以下のようなものとなりました。
特徴はCPが低くACが高い事が分かります。
エゴグラムは下記から無料で行えるのでやったことがない方は是非一度試してみてください。
http://ta.direct-comm.com/charactor/
ちなみにワタクシはエゴグラムの専門家ではないので、
http://ta.direct-comm.com/
個別ページへ >>
フォントホスティングサービスがウェブデザインを変える可能性2012年8月21日 | ホームページ関連
現在、ホームページ上のテキストとして目にするフォントは数が限られており、メイリオやMSPゴシックなど数種類程度しかありません。
そのため雑誌などの紙媒体と違い、ホームページのテキストは見た目がなんとなく素っ気ない印象を与えます。
スタイルシートでフォントを指定してやることはできるのですが、すべてのクライアントPCに同一のフォントがインストールされていなければ見るブラウザによってフォントが変わってしまいます。ですので自由なフォントは使えないというのが実情です。
そこでGoogle font API を利用するという方法があります。 フォントが読み手に与える影響は大変大きいので是非効果的に使ってみたいところです。
今まで検索エンジン対策のためにやむなく通常のテキストで記述していた箇所も、GoogleフォントAPIを使えば利用出来るフォントのバリエーションを増やすことが出来ます。
例えば温かみのある印象を与えたい場合、手書き風の文字が使えたらとても効果的ですよね。
GoogleフォントAPIの使い方はとても簡単です。
使いたいフォント名を指定したCSSファイルを読み込むだけです。
ためしに、”Shadows Into Light Two”というフォントを使って文字を記述してみます。
① まず以下のようにフォント名を指定したcssファイルをリンク
②次にフォントを使いたい文字にCSSを適用する
I NEED TO BE IN LOVE
すると指定したフォントでテキストが表示されます↓
I NEED TO BE IN LOVE
ついでに歌詞も、、
The hardest thing I’ve ever done
現段階では残念ながらGoogleFontAPIで利用可能なのは英語だけですが、将来は日本語にも対応することを期待しています。
ホームページ制作の自由度が増えていくのはホームページデザイナーとしてもうれしいことです。
個別ページへ >>
ブログの最新記事のタイトルをトップページに表示させる2012年8月18日 | ホームページ関連
このホームページの一部はWordpress というオープンソースのブログシステムを導入しています。
ブログ以外のページ(例えばトップページなど)にブログの最新記事を表示させるには
ところが、rssには様々なバージョンがあるという問題を抱えています。
私が主に利用しているPHPには simplexml_load_file() という関数が用意されていますが
そこでRSSのバージョン、形式の違いを吸収してくれる便利なライブラリがありました。
そして無事、当ブログの最新記事タイトルを、トップページ(http://kyconsul.org) のサイドバーに載せることができました。
phpで実装しています。
既にご存知の方も多いと思うのですが後日時間のあるときにやり方を書きます。
よろしくお願い致します。
個別ページへ >>
テーブルレイアウト2012年8月17日 | ホームページ関連
はじめまして。増田です。
今日ふと空を見上げてみると虹色の雲が出ていました。
写真は撮り損ねたのですが調べてみると地震の予兆で虹雲という名前だそうです。
念のためしばらく気をつけようと思います。
ところで、この10年間ウェブのことをひたすら勉強して参りました。 スタイルシートなどが登場する前、テーブルレイアウトなるものが存在しました。
spacer.gifというものがありました。とても懐かしいです。 spacer.gif とは突っ張り棒の役割をする透明の1pxのgif画像です。
テーブルは幅など思うようにコントロールしづらくすぐ潰れてしまったりするので、いたるところにspacer.gifを入れ込んで制作していた頃もありました。
しかし世の中の全てのものは温故知新。 故きを温ねて、新しきを知ればということで、完全に学んだ事が無意味だったとは思いませんが、IT業界は本当に進歩が速いですね。
html5には革新的な機能も多いのですが、残念ながら現在出回っている全てのブラウザに対応しているわけではないので専らxhtmlでコーディングしております。
個別ページへ >>