wordpressをさくらのvpsからxserverに引っ越した2014年6月13日 | ホームページ関連
さくらインターネットのvpsで運用していたこのブログを、この度 エックスサーバーに引っ越しました。
x10というプランにしました。 速度はサクサク快適ですね。
さてwordpressの引っ越し、これはちょっとだけ手間がかかりました。 間違った手順で行うとプラグインの一部が動作しなかったり問題が起きたためです。 最終的に行った手順を自分用にまとめておきます。
ちなみに今回の、wordpressの引っ越しはサーバーだけです。 同じドメインでの運用を前提にしていますのでご注意下さい。
別サーバー別ドメインにwordpressを引っ越す場合さらに手間がかかるようですが今回は説明致しませんのでご了承下さい
//===============================================================
① phpMyAdmin等で wordpressのテーブルをまとめてエクスポートしておきます。
※.sql というように一つのsqlファイルとして書き出せるます。
② 利用していたテーマをダウンロードしておく
wp-content > themes の中の利用していたテーマのディレクトリをダウンロードしておきます
③ 画像ファイルをダウンロードしておく
記事にアップロードした画像ファイルは、デフォルトでは
wp-content > upload
に入っています。ディレクトリを丸ごとダウンロードしておきましょう。
④ プラグインをダウンロードしておく
利用していたプラグインは
wp-content > plugins
にありますので全部ダウンロードしておきます。
ちなみに wp-super-cache など wp-configを書き換える系のプラグインは引っ越し先サーバで新たにインストールした方が良いです。
⑤ wp-config.php をダウンロードしておく
以上でwordpressの必要なデータは手元に落としました。
//===============================================================
① 引っ越し先のサーバーに 新品のwordpressファイル一式をアップロードします。
ここで前のサーバーのファイル一式を移動させようとすると、上手く行ったかに見えるのですがフルパスの部分が違っていたりします。
私の場合、一度目にさくらvpsからxserverに丸ごと移動させてしまったのですが、その時はログインなどは上手くいきましたが、wp-super-cacheがインストール出来なくなっていました。
よって引っ越し前サーバーのファイルを丸まる引っ越し先ファイルに移動させるのはお奨め出来ません。
② 画像ファイル一式をアップロードする
wp-content に 先ほどダウンロードしておいたuploadディレクトリをアップロードします。
③ プラグインをアップロードする。
wp-content に plugins ディレクトリをアップロードします。
④ テーマをアップロードする
wp-content の themes に 利用していたテーマのディレクトリをアップロードします。
⑤ wp-config.php をアップロードする。
//===============================================================
引っ越し先サーバーに データベースを準備し、先にエクスポートしたsqlファイルをインポートしましょう
引っ越し先サーバーの
・データベース名
をメモっておきましょう。
引っ越し前サーバーの wp-config.php を書き換えていきます。
ここでwp-config.php ファイルを引っ越し前サーバのものを使うのは
define(‘AUTH_KEY’, ‘xxxxxxxxxxxxxxxxxx;
//===============================================================
これでしばらく待つと ドメインが引っ越し先サーバに向くのでしばらくすると
管理画面は使えるか、プラグインは追加出来るか、画像はアップロード出来るか、
個別ページへ >>
プチ記事投稿システム2013年12月21日 | ホームページ関連
やきとり八幡様のホームページに写真付き記事投稿システム を設置させて頂きました。
個別ページへ >>
ホームページ制作に必要な技術とは2013年10月7日 | ホームページ関連
弊社では売り上げを上げる事が出来るホームページ制作を追求しております。
ホームページ制作社に求められる技術は大きく分けると、①デザイン、②システム、③マーケティングの3要素だと考えています。
その上で。弊社で行うホームページ制作の仕事は2つに分かれます。
第一に、お客様のビジネス構想や企画、アイデアをウェブサイトの形に落とし込むこと。
デザインについては色彩理論や視覚デザインはもちろんユーザーインターフェース(UI)の使いやすさ(ユーザビリティー)について。また広告についての全般的な知識なども全て含まれます。
システムについては、ブログの構築などが分かりやすいところですが、
サーバーについての知識は益々重要になってきました。
今後スマホやタブレットの普及で一度の多くの訪問者がアクセスする事が予想されます。
クライアント1万人がホームページに同じタイミングでアクセスするとサーバは負荷に耐えきれずパンクしてしまう。 それがC10K問題,つまりクライアント1万台問題です。 ホームページは多くの訪問者をどう捌くか、問題になってきているのです。 高速のwebサーバーNginxなどの導入や、CDN(コンテンツデリバリーネットワーク)の利用など対処法は日々進化しています。
続いて第二に、ホームページのマーケティングについて。お客様のホームページをどう広めるか様々な方法がございます。
SEM(サーチエンジンマーケティングの略)という言葉はご存知の方が多いと思います。
リスティングなどCPC広告など検索エンジン対策を行います。
KYコンサルティグでは日々勉強と実践を重ねていきます。
今後とも宜しくお願い致します。
個別ページへ >>
より身近になったIT2013年8月23日 | ホームページ関連
現在あるクリニックのホームページを作らせて頂くことになりました。
正直なところ市役所やNHKなど真面目な機関がTwitterやFacebookを積極的に活用するとは思っていませんでしたが
一部のギークしか使わないであろうと思っていたウェブサービスが市民権を得たことには、
タッチパネルという直感的な操作可能な技術とアップルによる分かりやすいユーザーインターフェースにより
先日テレビで見た私立の小学校では授業でiPadを1人1個導入していました。
(余談ですがもし自分ならiPadを自宅に持ち帰ったら宿題はやらず動画見たり遊びに使って遊んでしまいそうだと思ってしまいましたが・・)
個別ページへ >>
お客様の方でホームページを更新したい要望に答えます2013年5月10日 | ホームページ関連
ホームページ制作のお仕事をしているとお客様からほぼ必ず「こちらでも更新したい」という要望をいただきます。
日々更新していく小さなもの、例えばお知らせの部分だけでも! こっちでも更新できると有り難い! といった要望はとても多いものです。
通常、ホームページの更新には”HTML”など特殊な専門知識が必要になりますが
例えばブログは中学生でも書く事ができますね。 ブログは日記を書く専用のシステムです。
記事を書いたり、文字色を変えたり、カテゴリー毎に表示したり、新着順に記事のタイトルを並べたり、ラジバンダリ、、といった事を小難しい専門知識不要でやってしまえるわけです。
こういったものをCMS(コンテンツ・マネジメント・システム)といいます。
(CMSはコンテンツを管理・運営するためのシステムと覚えておけば問題ないでしょう。。)
既存のCMSをお客様のホームページに導入するのもひとつの手ですが、専用のものでない限りあまり小回りのきかないのが問題点です。
そこで私たちはそれぞれのお客様にあった手作りのCMSの制作に力を入れています。
お知らせを自身で更新したいお客様にはお知らせ更新システムを作ります。
最近ですと、スケジュールを自身で更新したいお客様のために既存のエディタと組み合わせ教室スケジュールを管理する簡易システムを作りました。
私たちはデザイン制作からデータベースやプログラミングまでを少人数で行っているため(全て1人で行う場合も多い)、コストの面でも比較的安価にオリジナルCMSを制作することが可能です。
お客様の要望に出来る限り歩み寄る制作をさせて頂くため日々勉強と実践の繰り返しです。
こんな事がやりたいと要望がございましたら是非一度、お気軽に相談下さい。
お客様だけのオリジナルのホームページを制作致します。
個別ページへ >>
クライアント様のHPをスマートフォン対応をしました2013年5月7日 | ホームページ関連
弊社でホームページ制作、管理運営をさせて頂いているクライアント様のホームページをスマートフォン対応をさせて頂きました。
株式会社ダイレクトコミュニケーションhttp://www.direct-comm.com
こちらのクライアントの場合、アクセスの半数近くがスマートフォンからの訪問であるため、
PCサイトとは別にスマホ専用サイトを作りユーザーエージェンを判別してPCサイトかスマホサイトに振り分けています。
今回は既にPC版サイトがあったためレスポンシブwebデザインにはしていません。
またこちらのサイトはコンテンツを更新する頻度が高く、レイアウトの変更なども多く発生するため
PC版サイトとスマホサイトを個別に管理出来る仕組みの方が適している場合もあり、
それにしても弊社HPも早いとこスマホ対応しなければ・・
話は変わりますが、ダイレクトコミュニケーション様との付き合いは古く講師の川島さんとは5年近くホームページを通じて関わっています。
この方は「コミュニケーション能力」や「ソーシャルスキルトレーニング(SST)」といったものを研究されている研究者&講師のとてもユニークな方です。『人が怖い』というタイトルがアレな著書もあります。
ある時、講師の川島さんにこう訪ねた事があります。
するとコミュニケーション能力に高いとか低いというのは無いのではないか、と答えが返ってきました。
・ソーシャルスキルなどの基礎的なトレーニングをする中で自分のコミュニケーションのスタイルを確立していく事が大切
・苦手意識のある自分自身を受け入れる、つまり心の部分の改善が必要。
そういった様々な要因が改善されたとき、コミュニケーション能力がアップしたと自他ともに思えるのかもしれません。
一言では伝えづらいそれらの事を訪問者にどう伝えるか。少なくとも興味を持ってもらいたい。
ダイレクトコミュニケーション様のホームページのテーマですね。
—–追記—–
スマホ対応したところ、スマートフォンからの問い合わせが早速あったとクライアント様から連絡をくれました!
個別ページへ >>
ホームページをリニューアルしたらページビューが改善、引き合いが増えた2013年4月12日 | ホームページ関連
株式会社ダイレクトコミュニケーション様のホームページをリニューアルしました。
この会社の開く講座は、他の多くのセミナーと違いマッチョで自己啓発的な雰囲気が全くありません。
気楽に参加出来て、暖かい人間関係を作る事が出来る。そんなコンセプトで運営されているからです。
デザインは従来の自己啓発を思わせるシャープなデザインから、ポップで親しみやすいものへ大幅に変更しました。
講師の方と何度もやり取りを行いました。
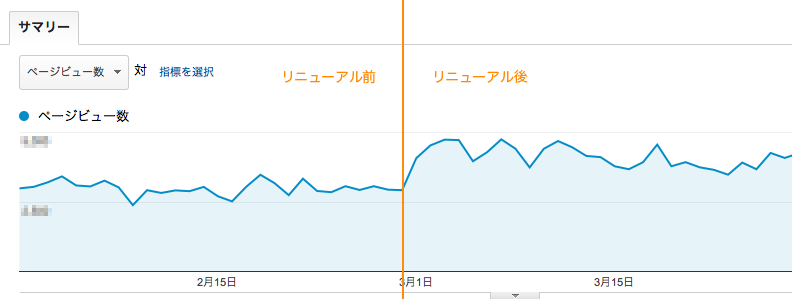
結果、リニューアル前のリニューアル後のグラフを見てみるとページビューが増えています!
デザインの重要性が良く分かりました。
個別ページへ >>
フォントホスティングサービスがウェブデザインを変える可能性2012年8月21日 | ホームページ関連
現在、ホームページ上のテキストとして目にするフォントは数が限られており、メイリオやMSPゴシックなど数種類程度しかありません。
そのため雑誌などの紙媒体と違い、ホームページのテキストは見た目がなんとなく素っ気ない印象を与えます。
スタイルシートでフォントを指定してやることはできるのですが、すべてのクライアントPCに同一のフォントがインストールされていなければ見るブラウザによってフォントが変わってしまいます。ですので自由なフォントは使えないというのが実情です。
そこでGoogle font API を利用するという方法があります。 フォントが読み手に与える影響は大変大きいので是非効果的に使ってみたいところです。
今まで検索エンジン対策のためにやむなく通常のテキストで記述していた箇所も、GoogleフォントAPIを使えば利用出来るフォントのバリエーションを増やすことが出来ます。
例えば温かみのある印象を与えたい場合、手書き風の文字が使えたらとても効果的ですよね。
GoogleフォントAPIの使い方はとても簡単です。
使いたいフォント名を指定したCSSファイルを読み込むだけです。
ためしに、”Shadows Into Light Two”というフォントを使って文字を記述してみます。
① まず以下のようにフォント名を指定したcssファイルをリンク
②次にフォントを使いたい文字にCSSを適用する
I NEED TO BE IN LOVE
すると指定したフォントでテキストが表示されます↓
I NEED TO BE IN LOVE
ついでに歌詞も、、
The hardest thing I’ve ever done
現段階では残念ながらGoogleFontAPIで利用可能なのは英語だけですが、将来は日本語にも対応することを期待しています。
ホームページ制作の自由度が増えていくのはホームページデザイナーとしてもうれしいことです。
個別ページへ >>
ブログの最新記事のタイトルをトップページに表示させる2012年8月18日 | ホームページ関連
このホームページの一部はWordpress というオープンソースのブログシステムを導入しています。
ブログ以外のページ(例えばトップページなど)にブログの最新記事を表示させるには
ところが、rssには様々なバージョンがあるという問題を抱えています。
私が主に利用しているPHPには simplexml_load_file() という関数が用意されていますが
そこでRSSのバージョン、形式の違いを吸収してくれる便利なライブラリがありました。
そして無事、当ブログの最新記事タイトルを、トップページ(http://kyconsul.org) のサイドバーに載せることができました。
phpで実装しています。
既にご存知の方も多いと思うのですが後日時間のあるときにやり方を書きます。
よろしくお願い致します。
個別ページへ >>
テーブルレイアウト2012年8月17日 | ホームページ関連
はじめまして。増田です。
今日ふと空を見上げてみると虹色の雲が出ていました。
写真は撮り損ねたのですが調べてみると地震の予兆で虹雲という名前だそうです。
念のためしばらく気をつけようと思います。
ところで、この10年間ウェブのことをひたすら勉強して参りました。 スタイルシートなどが登場する前、テーブルレイアウトなるものが存在しました。
spacer.gifというものがありました。とても懐かしいです。 spacer.gif とは突っ張り棒の役割をする透明の1pxのgif画像です。
テーブルは幅など思うようにコントロールしづらくすぐ潰れてしまったりするので、いたるところにspacer.gifを入れ込んで制作していた頃もありました。
しかし世の中の全てのものは温故知新。 故きを温ねて、新しきを知ればということで、完全に学んだ事が無意味だったとは思いませんが、IT業界は本当に進歩が速いですね。
html5には革新的な機能も多いのですが、残念ながら現在出回っている全てのブラウザに対応しているわけではないので専らxhtmlでコーディングしております。
個別ページへ >>