続きでレスポンシブwebデザインについて
ホームページを閲覧するデバイスの種類が近年急速に増えています。特に注意すべきはスマートフォンからの閲覧が増加しているということです。
訪問者はまったく異なるサイズのディスプレイから同一のホームページを閲覧していることになります。
スマホの小さなディスプレイとパソコンの大きなディスプレイで見た時に同じホームページで良いはずはありません。
そこでディスプレイサイズによってデザインを変えてやる必要が出てきます。
様々な方法が考案されており、大きく2つの方法があります。
まず一つ目はユーザーエージェントを判定して表示を分けるという方法です。
iPhoneやAndroid端末からの閲覧であればスマホサイトを、パソコンからの閲覧であればパソコン用サイトを表示させます。
現在もっともメジャーな方法ですが、端末が今後さらに増加してきた時に対応しきることはなかなか難しい。
そこで現在主流となりつつあるのが2つ目の方法、レスポンシブwebデザインです。
これは「ディスプレイサイズによってホームページの表示を変える」という方法です。端末の種類などは関係ありません。
初めてこのレスポンシブwebデザインによって作られたホームページを見たときには感動しました。
ブラウザの横サイズによってPC用、タブレット用、スマホ用のホームページに自動で切り替わるのです。
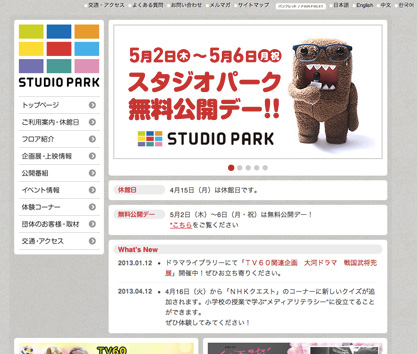
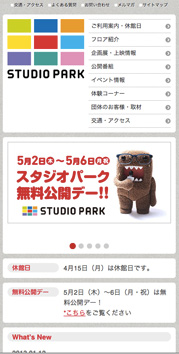
以下URLはNHKスタジオパークのホームページです。 ブラウザの横サイズを変えて見て下さい。
http://www.nhk.or.jp/studiopark/
【パソコン用レイアウト】
【タブレット用レイアウト】
【スマホ用レイアウト】
横サイズによって自動でレイアウトがあるポイントで切り替わるのが分かると思います。
レスポンシブなwebデザインのイメージがお分かり頂けたでしょうか!
近年、この技術を取り入れたホームページがとても増えてきました。
それでは今日はこの辺で!
次はレスポンシブwebデザインのメリットとデメリットを見て行きます。。
個別ページへ >>